티스토리 뷰
반응형
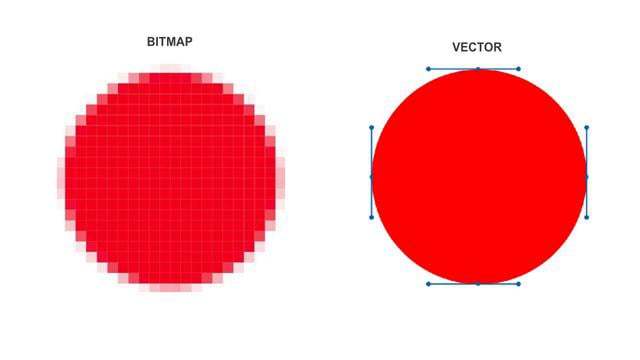
비트맵과 벡터
컴퓨터 분야에서 디지털 이미지를 저장하는 데 쓰이는 이미지 파일 포맷 또는 메모리 저장 방식 중 하나다.
- 비트맵: 작은 점들로써 그림을 이루는 이미지 파일 형식.
GIF, JPEG, PNG, TIFF, BMP, PCT, PCX 등 파일 형식이 있으며, 보통 폰트나 이미지에서 사용된다. 비트맵은 그래픽을 래스터(raster) 방식으로 저장하며, 비트맵에 대응되는 메타파일(metafile)은 벡터(vector) 방식으로 그래픽을 저장한다. - 벡터: 수학적 공식에 의해 처리되는 이미지. 점과 베지어 커브를 통해서 외곽선을 만들고 그 내부에 색상이나 패턴을 적용시켜 표현한다.
이미지 크기는 비트맵에 비해 작고 이미지의 질을 손상시키지 않으면서 확대나 회전 등의 다양한 방법으로 조작할 수 있다. 이때의 라인은 스크린 상에서와 프린트할 때 모두 깨끗하게 유지된다. 대표적인 프로그램으로 어도비(Adobe)사에서 나온 일러스트레이터가 있다.
RGB와 CMYK

- red, green, blue의 앞글짜를 땀
- 빛의 혼합방식으로 빛이 섞일 경우 색이 점점 밝아져 흰색이된다
- 컴퓨터나 퓨대폰 액정, 텔레비전 같은 디스플레이를 매체로한 웹디자인이나 그래픽디자인에 적합
- 포토샵의 기본설

- 간판, 인쇄물, 스티커 같은 방식에 적합
- cyan, magenta, yellowd의 앞글자와 black의 뒷글자를 땀
- 물감의 혼합방식으로 색을 섞을수록 탁해진다
- 일러스트레이터의 기본설정
해상도란?
dpi - dots per inch. 1인치 당 몇 개의 도트가 들어가는지를 뜻함
그 수가 높을 수록 고해상도의 정밀한 이미지를 표현할 수 있다.
이미지의 크기나 해상도를 크게 작업하려면 - 300dpi 혹은 600dpi(그보다 낮으면 이미지가 깨질 수 있다)
인쇄를 목적으로 하는 경우에도 300dpi이상으로 작업해야 한다
모바일이나 웹디자인은 72dpi(높으면 모바일페이지의 로딩속도가 느려지고 데이터 사용량이 많아질 수 있다)
작업 용도에 따른 파일 형식
- psd: 포토샵에서 사용하는 파일 형식
- psb: 포토샵에서 사용하는 큰 용량의 파일 형식
- AI: 일러스트레이터에서 사용하는 파일형식
- EPS: 벡터기반, 인쇄용 이미지 파일을 만들 때 사용
- PDF: 정보를 교환하기 위한 자료나 출판물, 전자책을 만들 때 사용
- JPEG:화면상에서 보여지는 일반적인 이미지
- GIF: 투명도를 지정해서 이미지를 저장해야 할 경우 사용
- PNG:JPEG와 GIF의 장점을 합친 형식
포토샵에서 선택영역 지정하는 방법
- 도형 선택툴
- 올가미 툴
- 퀵마스크
- 펜툴
- 채널
이번에는 포토샵 강의를 들었다. 대부분 아는 내용에다가 실습 위주의 파트라서 어떻게 정리해야 할 지 고민하다가...
항상 알고는 있는데 정확하게 말하려면 헤매는 것들 위주로 정리했다.
다음 파트는 일러스트 레이터 파트를 공부할 예정이다!
* 이 글은 제로 베이스 강의 자료를 발췌해 작성되었습니다.
반응형
댓글
© 2018 webstoryboy