티스토리 뷰
반응형
그리드 시스템(Grid system)
그리드 시스템은 페이지를 구성하는 정보를 의미있고 논리적으로 일관성있게 구성하는 것을 중요시하는 UI/UX디자이너에게 도움을 주는 정밀한 프레임웤입니다.
그리드 시스템의 초기 버전은 중세 시대(대략 476년 ~ 1453년 사이를 중세라 부름)에서부터 존재했지만, 대부분의 그래픽 디자이너들은 타이포그래피 브로슈어(프린트 디자인 결과물) 제작 과정에서 영감을 얻어 페이지 레이아웃에 대한 정밀하고 일관된 시스템을 구축하기 시작했습니다. 이후 그리드에 대한 철저한 분석을 담은 스위스의 그래픽 디자이너 요제프 뮐러 브로크가 저술된 책 Grid Systems의 발표로 그리드 시스템에 관한 지식이 전 세계적으로 전파되는데 있어 큰 기여를 이룹니다.
그리드 시스템을 사용하는 목적
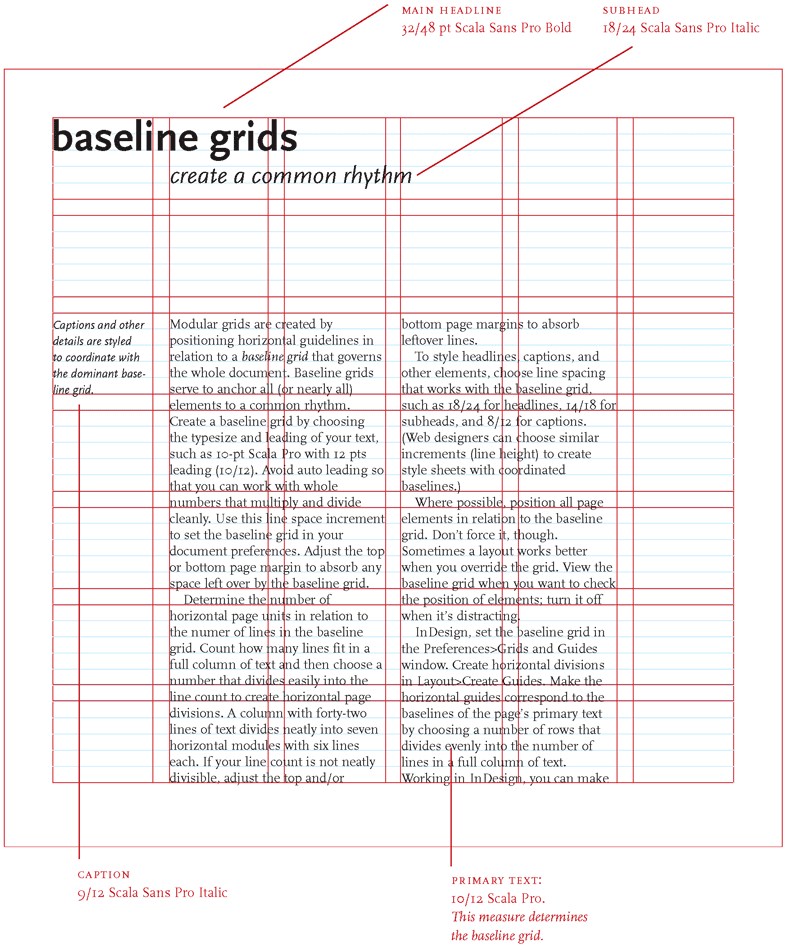
"정보에 질서와 구조를 부여한다" - 베이스라인(Baseline) 기반의 타입 디자인

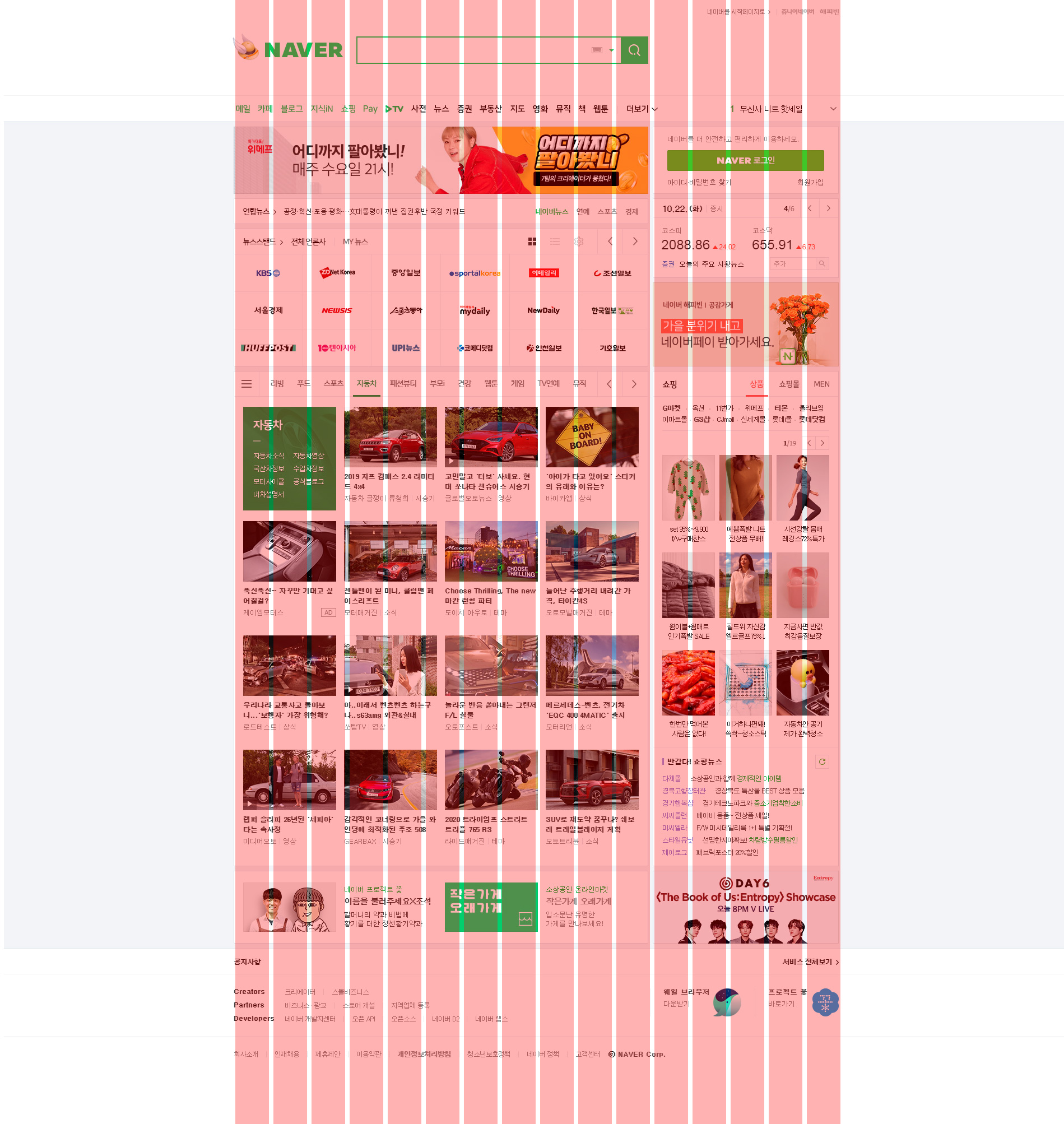
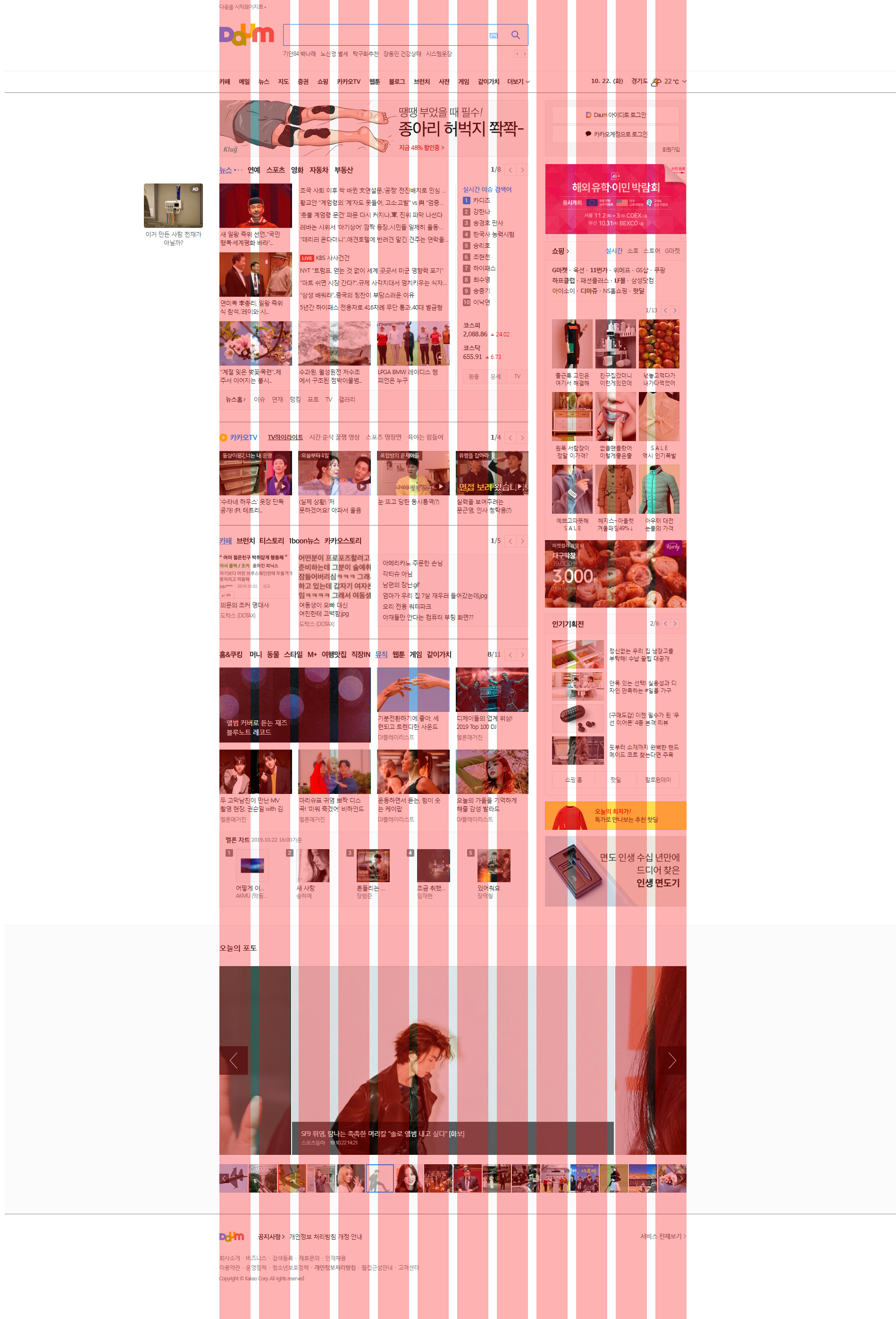
정보에 질서와 구조를 부여한 웹디자인
그리드 시스템 용어


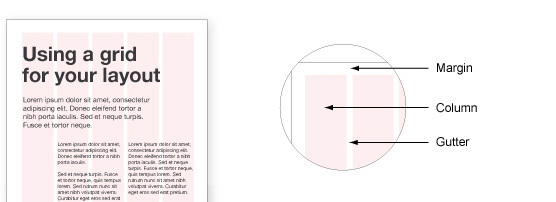
- margin: 마진(외부 여백)
- row: 로우(행)
- column: 칼럼(열)
- gutter: 거터(열 간격)
- flowline: 플로우라인(기준선)
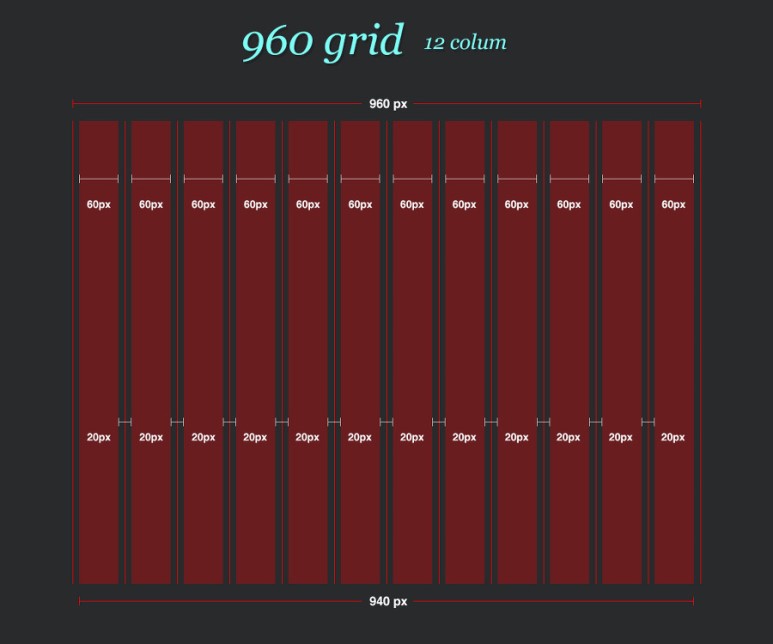
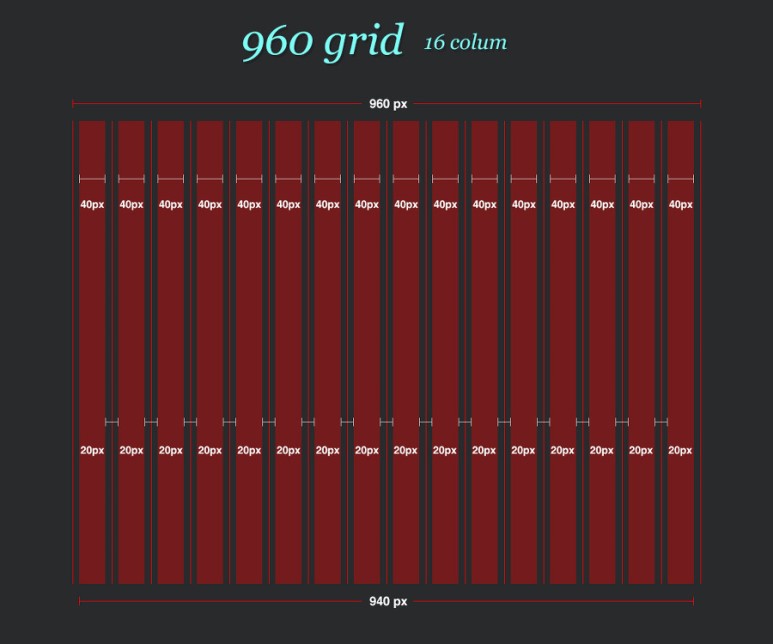
960 Grid(12colunm, 16colunm)


960픽셀=(60 픽셀 + 20픽셀) * 12
컨테이너 가로 = (컬럼값 + 커터값) * 12 1200픽셀 = (80픽셀 + 20픽셀) * 12
컨테이너 가로 = (컬럼값 + 커터값) * 12 1200픽셀 = (80픽셀 + 20픽셀) * 12

- left margin: 420 px
- column: 16
- column width: 60
- gutter: 10

- left margin: 465 px
- column: 12
- column width: 66
- gutter: 18
참고
반응형
댓글
© 2018 webstoryboy



